Your first input
Start a new Asp.net core project, and select "individual accounts" for authentication. This way the scaffolder will create a DB context for us. We don't need a DB for this example, but it will be usefull in other tutorials.
Then install the Mvc Controls Toolkit.
Now create the following ViewModel:
public class DateExample { [DynamicRange(typeof(DateTime), SMinimum = "2016-1-1", SMaximum = "2016-12-31")] [DataType(DataType.Date)] public DateTime Value { get; set; } }
Now add a new controller named InputExamples and add the following trivial action Methods:
[HttpGet] public IActionResult Date() { return View(); } [HttpPost] public IActionResult Date(DateExample vm) { return View(vm); }
If you get errors add the needed namespaces suggested by visual studio.
Now Create a View for the Date action method with the DateExample ViewModel.
Then insert the following code:
<form asp-controller="InputExamples" asp-action="Date" method="post" class="form-horizontal" role="form"> <div asp-validation-summary="All" class="text-danger"></div> <div class="form-group"> <label asp-for="Value" class="col-xs-12 control-label"></label> <div class="col-xs-12"> <input asp-for="Value" class="form-control" /> <span asp-validation-for="Value" class="text-danger"></span> </div> </div> <div class="form-group"> <div class="col-md-12"> <button type="submit" class="btn btn-primary">Submit</button> </div> </div> </form>
At the end of the view add all JavaScript needed for client side validation:
@section scripts{ @{ await Html.RenderPartialAsync("_ValidationScriptsPartial"); } }
Finally, in the menu, in the _Layout View in the Shared folder add a new menu item to link the newly created page:
<li title="date">@Html.ActionLink("date", "Date", "InputExamples")</li>
Run and test the new page! If your browser supports Html5 input you should see a date Html5 input
otherwise a date widget. In both cases only dates selected with the DynamicRangeAttribute
will be selectable.
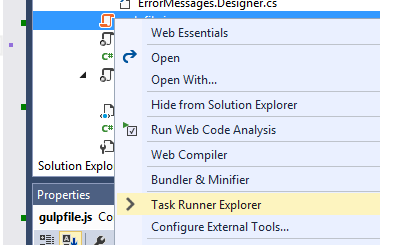
You may force the widget also if your browser supports Html5 input type date: open wwwroot/startupjs/startup.js:
(function () { var options = {}; options.browserSupport = { cookie: "_browser_basic_capabilities", forms: null, fallbacks: {/* number: { force: true }, range: { force: false }, time: { force: true }, ... ...
Uncomment the fallbacks code, and set the value of the date property to true.
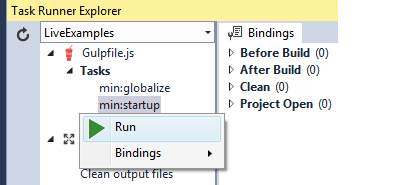
Now minimize again startup.js:


See it live, and explore also other input types and also the Dynamic range option, then try to reproduce some of them in your project.

