Installation
Installation
- Create an Ap.net core Mvc 2.1 project and install the MvcControlsToolkit.CoreTemplates.Bootstrap3 Nuget package 2.2.0.
- Ensure the following are installed, 1) a recent version of Node.js, and that VS 2017 use this version 2) Gulp >= 4.0. (How to ensure pre-requisites)
-
Install the following npm packages (how to install an npm package). Important: As a default Asp.net Core 2.1 Mvc project template do not contain a "package.json" file, so no npm folder appears next to the Bower folder. In order to create one, please right click on the project root folder and select "add new item" then select "package.json".
- cldr-data >= 29.0.1. It will install the culture database used by the globalization system. Installation might last a few minutes. Pls, don't worry this big cultures database is not deployed when the web application is published. Neither it is added to source control if you add "node_modules" to the "gitignore" file. This database contains numbers/date/time/calendar formats of several cultures that are automatically processed by the Mvc Controls Toolkit, plus some useful messages (translation of words like: "next", "previous", "like", etc) you may use through the globalize library.
- globalize >= 1.1.1. It installs all modules needed by the globalize library.
- mvcct-templates >= 1.2.0. This is an Mvc Controls toolkit specific package that will scaffold some files in your project.Installation might last a few minutes. After installation Mvc Controls Toolkit tag helpers, and namespaces will be added to the _ViewImports.cshtml view, new task will be added to your gulpfile.js (within two files under a "tasks" folder), an mvcct-enhancer options and startup file will be added in wwwroot/startupjs/startup.js (see below), and some utility PartialViews will be placed in the Shared folder to handle Globalization, Validation, and Html5 fallback scripts. Finally, more JavaScript libraries will be added to your "libman.json". If no "libman.json" file exists a new one is created, with the new JavaScript libraries.
- Right click on the project "libman.json" file and select "Restore Client-Side Libraries" in order to install all libraries added in the previous point by the mvcct-templates npm package.
-
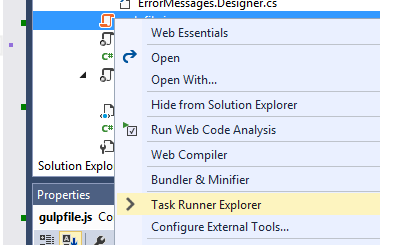
If not already there a gulpfile.js file appears in the project root. Right click on the project gulpfile.js in order to show the task runner,

then run the following tasks:
-
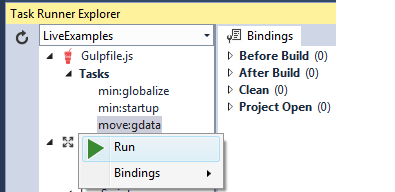
Open tasks globalize.tasks.js, and verify if the selected languages/cultures cover your needs, otherwise add more. Then run the move:gdata task that will copy the selected languages data under wwwroot/globalize

-
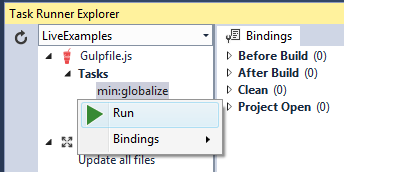
Verify if the globalize modules mentioned in the same file cover your needs, otherwise add more, such as message module, plural module, unit module, etc.(see globalize library documentation), and then run the min:globalize that minimze the selected modules and plaze the in the unique wwwroot/globalize/globalize.min file

-
Open wwwroot/startupjs/startup.js.
(function () { var options = {}; options.browserSupport = { cookie: "_browser_basic_capabilities", forms: null, fallbacks: {/* number: { force: true }, range: { force: false }, time: { force: true }, ... ...
This file contains the overall options object that should be used by all Javascrit modules handled by the mvcct-enhancer module. Here you may force the usage of a widget fallback for any html5 input type also if browser supports it. It is enough to uncomment the relative section of otpion object and to set force: true. Otherwise bootstrap widget fallback will be used just in case browser doesn't support the associated html5 input. In this file you may also change the widget options (for more information see the bootstrap-html5-fallback documentation The mvcct-enahencer module makes available both client validation and html5 input fallback also on ajax received or dynamically created content. For more information see the mvcct-enhancer documentation.
-
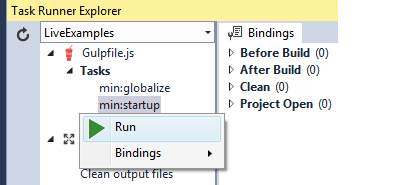
Once you have finished with options, minimize the startup.jss file by invoking the min:startup gulp task

-
Open tasks globalize.tasks.js, and verify if the selected languages/cultures cover your needs, otherwise add more. Then run the move:gdata task that will copy the selected languages data under wwwroot/globalize
-
Now either substitute the content of the _Layout page with the content of _MvcControlsToolkitExampleLayout.cshtml, or modify your layout page by adding some of the code blocks contained in _MvcControlsToolkitExampleLayout.cshtml. Namely, add the following code in the css area of you Layout page:
@{ await Html.RenderPartialAsync("_FallbackCss"); }
and the following code at the end of the body:
@{ await Html.RenderPartialAsync("_GlobalizationScriptsPartial"); } @{ await Html.RenderPartialAsync("_EnhancementFallbackPartial"); } @RenderSection("scripts", required: false) <script src="~/startupjs/startup.min.js">script>
Validation script may be added to a page by adding:
@{ await Html.RenderPartialAsync("_ValidationScriptsPartial"); }
in the srcipt area of the View:
@section scripts{ @{ await Html.RenderPartialAsync("_ValidationScriptsPartial"); } }
-
In the Startup.cs file, in the ConfigureServices methos, just after the instruction: services.AddMvc();, place:
services.AddMvcControlsToolkitControls();
or
services.AddMvcControlsToolkitControls( m => { m.CustomMessagesResourceType = typeof(ErrorMessages); });If you want to provide a resource file containing standard custom messages for all validation attributes.
Then in the Configure method just before the app.UseMvc(routes =>...... instruction, place:
app.UseMvcControlsToolkit();
DONE! you have finished!
Please don't forget to configure application culture coherently with the languages specified in tasks/globalize.tasks.js. Otherwise if the request set a current that is not among the one specified there Javascript code will break!
Something like the code below, enables globalization of numbers and dates for some common culture, while keeping just english for string translation:
var supportedCultures = new[] { new CultureInfo("en-AU"), new CultureInfo("en-CA"), new CultureInfo("en-GB"), new CultureInfo("en"), new CultureInfo("es-MX"), new CultureInfo("es"), new CultureInfo("fr-CA"), new CultureInfo("fr"), new CultureInfo("it-CH"), new CultureInfo("it"), new CultureInfo("de") }; var supportedUICultures = new[] { new CultureInfo("en"), }; app.UseRequestLocalization(new RequestLocalizationOptions { DefaultRequestCulture = new RequestCulture("en", "en"), // Formatting numbers, dates, etc. SupportedCultures = supportedCultures, // UI strings that we have localized. SupportedUICultures = supportedUICultures, FallBackToParentCultures = true, FallBackToParentUICultures = true });
Partial installation
If you don't want to use controls but need just client side localization and Html5 inputs with fallback, please, modify tha above procedure as follows:- In step 1 install the MvcControlsToolkit.Core Nuget package 2.2.0. instead of the MvcControlsToolkit.ControlsCore Nuget package MvcControlsToolkit.CoreTemplates.Bootstrap3 2.2.0.
- In step 6 use services.AddMvcControlsToolkit instead of services.AddMvcControlsToolkitControls (the two methods have the same signature)

